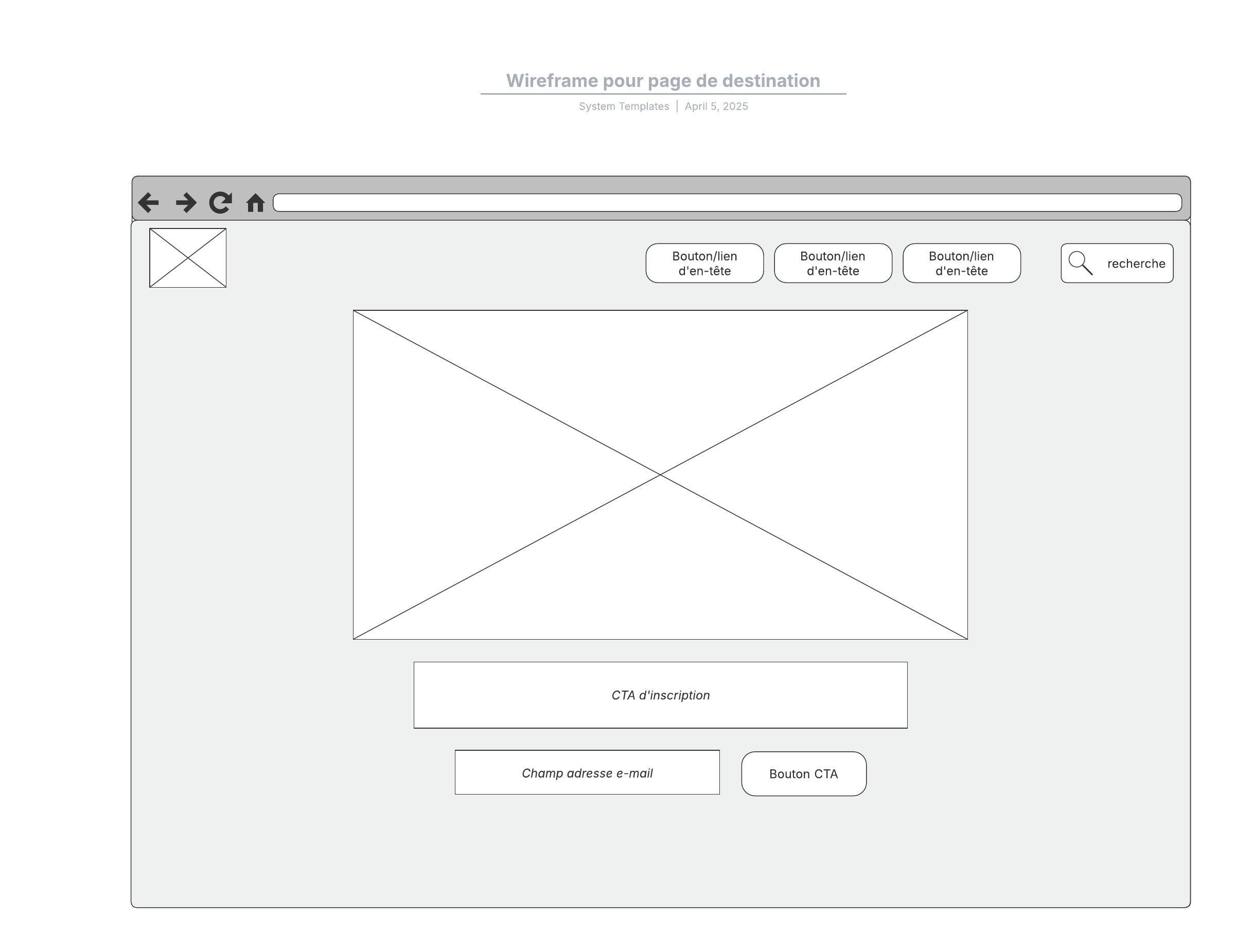
Exemple de wireframe pour page de destination
Ce modèle fonctionne sur les produits suivants :
*Pour les forfaits Équipe et Entreprise

Ce modèle basique de wireframe pour page de destination peut vous aider à :
- créer un schéma élémentaire de page Web en niveaux de gris ;
- visualiser la disposition de votre site Web ;
- collaborer avec vos collègues pour fournir la meilleure expérience possible aux utilisateurs.
Ouvrez ce modèle pour visualiser un exemple détaillé de wireframe pour page de destination que vous pouvez personnaliser selon votre cas d'utilisation.
Modèles connexes

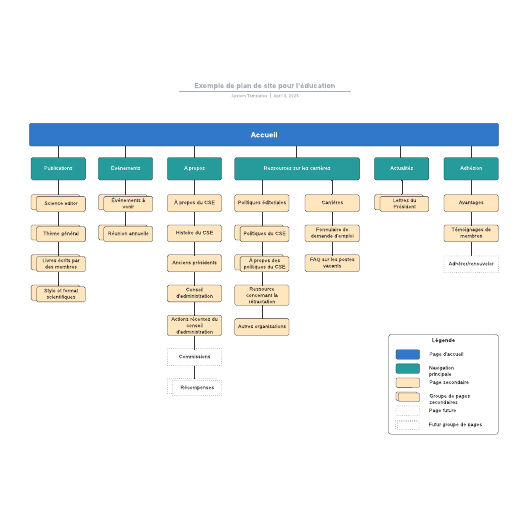
Exemple de plan de site pour l'éducation
Utilisé avec:

Accéder au modèle Exemple de plan de site pour l'éducation

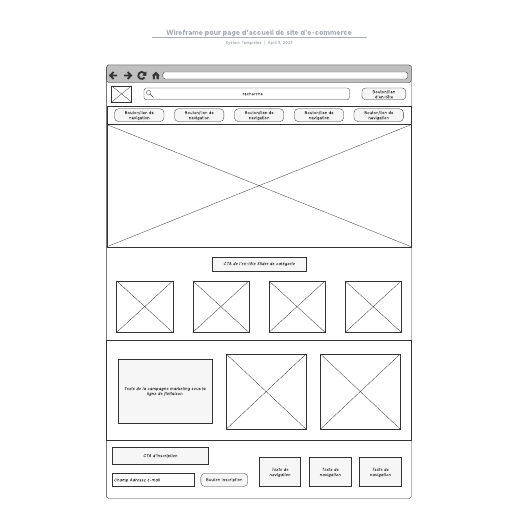
Wireframe pour page d'accueil de site d'e-commerce
Utilisé avec:

Accéder au modèle Wireframe pour page d'accueil de site d'e-commerce