Website wireframe template
This template works on the following products:
*For all Lucid plan types

Create a blueprint of a website's design. Use wireframes to visualize design recommendations and changes.
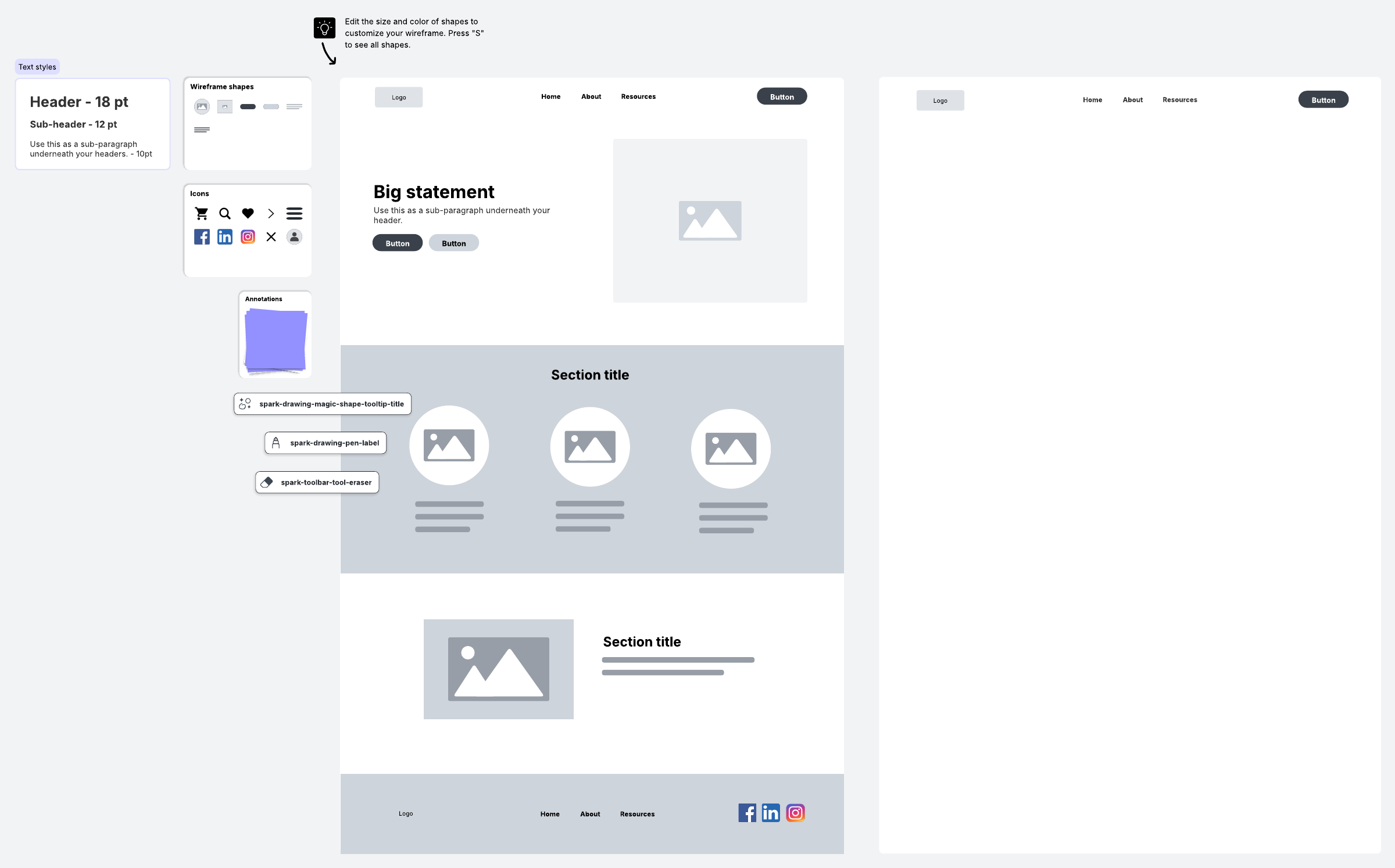
What is a website wireframe?
A wireframe is essentially the layout of a webpage. It omits copy and design and instead focuses on the order of the elements on a page. By showing just the structure of a website at the very beginning of the development process, you can gain clarity early on and avoid many common issues of website development that arise from not having a wireframe. This provides your designers with a pattern to follow as they build the working page.
Benefits of using a website wireframe template
Wireframing is an essential part of the design process. If you start with a wireframe, you can:
- Understand the purpose of a site from the beginning. Do you want your customers to buy a product? Click on a video? Every element of the page should be guiding visitors to complete an objective, and a wireframe will help incorporate that in from the beginning.
- Cut down on costs. Save on copy and design costs down the road by aligning on content at the start of the process.
- Gain stakeholder buy-in. Showing a simple wireframe and gaining stakeholder approval before designing the actual site leads to easier approvals throughout development.
- Easily rearrange. It’s difficult to reorder a page after it’s been designed and built, but if you’re using a website wireframe template, you can easily drag and drop with a few clicks.
- Share and gather thoughts. A wireframe template can be easily shared for collaboration.
How to use the website wireframe template in Lucidspark
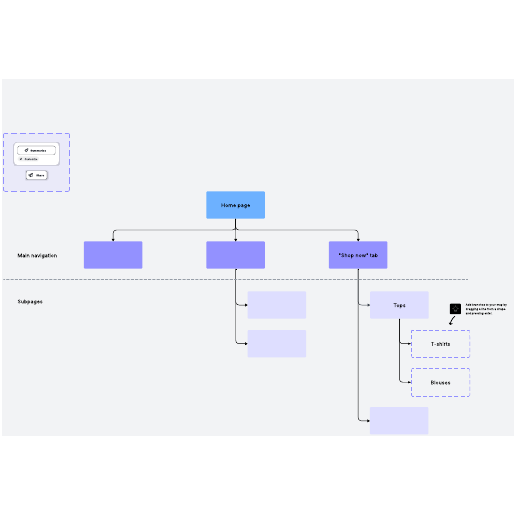
- Brainstorm and map user flows before using the wireframe template. That way, you know how the site fits into your overall objectives.
- Using the template as a guide, customize your site by moving, resizing, adding, or deleting shapes.
- Add sticky notes throughout to ask questions or give feedback.
- Assign team members to specific elements of the wireframe by tagging them with @mentions.
- Share the wireframe template, then encourage others to comment, react, or leave input on the wireframe.