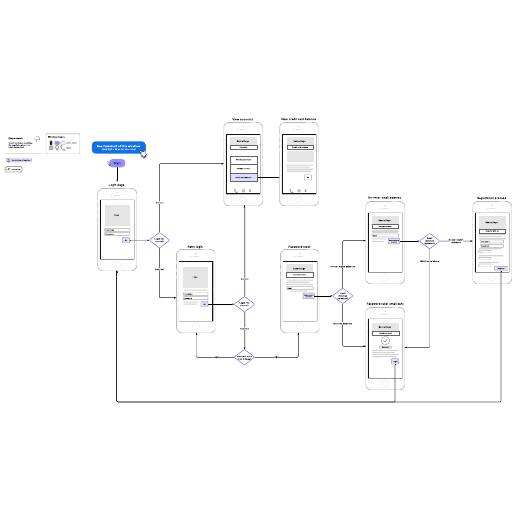
E-commerce website user flow example
This template works on the following products:
*For Team and Enterprise plans

This e-commerce website user flow wireframe template can help you:
- Visualize a customer's experience navigating your website.
- Show how a site or app user will logically move through content from page to page.
- Identify a website's structure and functionality or to cut out unnecessary or inefficient pages.
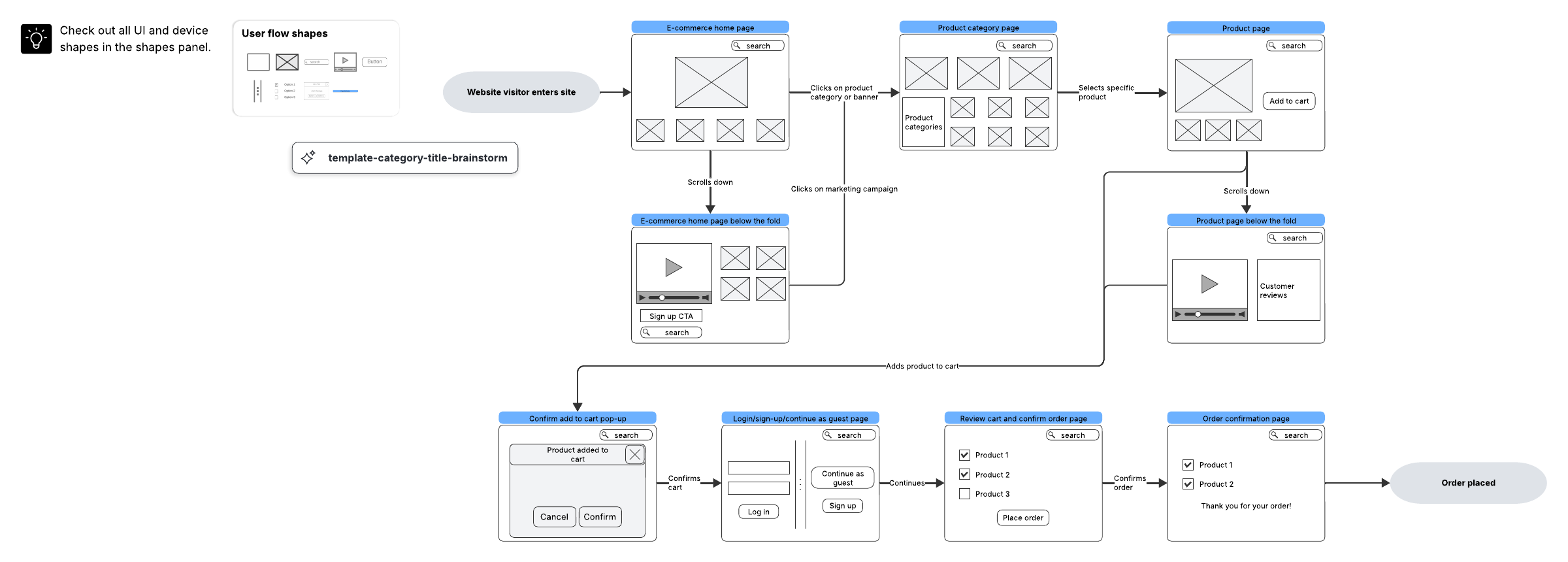
Open this template to view a detailed example of an e-commerce website user flow that you can customize to your use case.
What is the e-commerce website user flow example template?
Opening an online store feels much easier than opening a brick-and-mortar store—just upload some images, write a few descriptions, and then sit back and let the orders roll in.
In practice, however, an e-commerce website requires just as much (if not more) effort than a physical store. You’ll need to replicate the real-world experience for your customers, who expect more personalization and a better overall experience than ever before. Mismanaging your website flows could mean everything from reputation loss to cart abandonment, so it’s critical to get it right.
An e-commerce website user flow example allows you to visualize your customer’s experience from start to finish (including follow-up emails and text messaging). This example is commonly used by UX/UI designers, developers, product managers, marketing teams, CS teams, and others, and it can help everyone align on the part they play in the complex production of your website.
Benefits of using e-commerce website user flow example
- Easily identify your website structure and functionality better to understand your customer’s experience on your site.
- No more storing on one drive: The user flow is cloud-based and shareable with a click.
- Allow everyone to visualize the site’s operation and flow so that it’s easily understandable by all teams.
- There are many pages of an e-commerce website, but this user flow example gathers them all in one place and wrangles the info for you.
- Even if your teams work in the office on different days (or work in different offices altogether), they can still be aligned.
How to use e-commerce website user flow example in Lucidchart
- Outline pages of your website.
- Map out all the paths a user could take.
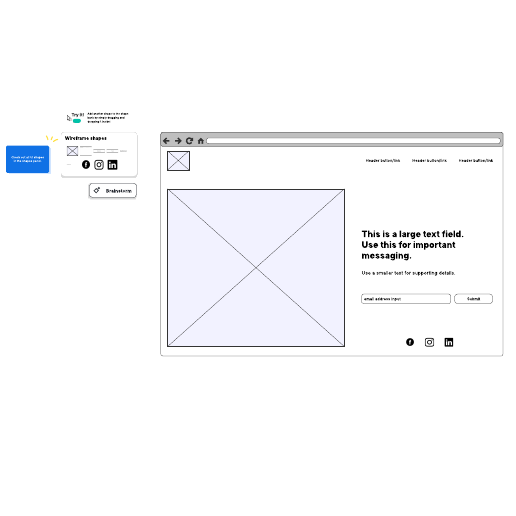
- Use wireframe templates.
- Share through integrations with Slack, Zoom, and Microsoft Teams.